Persuasive design practice uses the principles of powerful behavioral insights from psychology. These principles, when applied in product design, influence and alter users’ behaviors. Its proper use can significantly enhance the usability of products and its alignment with your business needs can help you onboard new customers and retain the existing ones.
This blog will explain three crucial stages of a product’s journey and how you can apply the persuasive design principles effectively in each stage to help users make decisions.
Let’s move ahead and study the stages.
Stage 1 – Promote
At this stage, the user signs up or interacts with the product for the first time. Many users may delay or drop off at this stage, especially if they are unclear about the product offering or need a lot of time to think. That is why removing the friction of too many thoughts to ensure a much simpler decision-making process is important at this stage. The following patterns can effectively influence the user’s decision-making at this stage.
a. Scarcity
We perceive something more desirable and valuable if it is promoted as scarce. In digital products, you can use it to convey something exclusive and limited so that user can immediately act on it
Example:

b. Social Proof
In something new or certain unfamiliar situations, we depend on feedback from other users. Showing testimonials or reviews of the product or offerings build credibility, which inspires new users to take decisions quickly.
Example:

c. Authority
We have a strong tendency to comply with authority or authoritative figures. Renowned market leaders or authoritative figures endorse products to add more value and we tend to trust such products more.
Example:

Stage 2 – Induct
We have successfully managed to get the users to sign up at this stage. However, we may need more information from them to guide the first-time users of the product and help them discover it. It will help to tap into the maximum potential of the product.
You can use the following patterns to influence the user’s decision making at this stage effectively
a. Intentional Gaps
We tend to complete possible things or tasks which are small and manageable. Showing intentional gaps and motivating the users to fill them with small jobs can encourage them to give more details.
Example:

b. Achievements
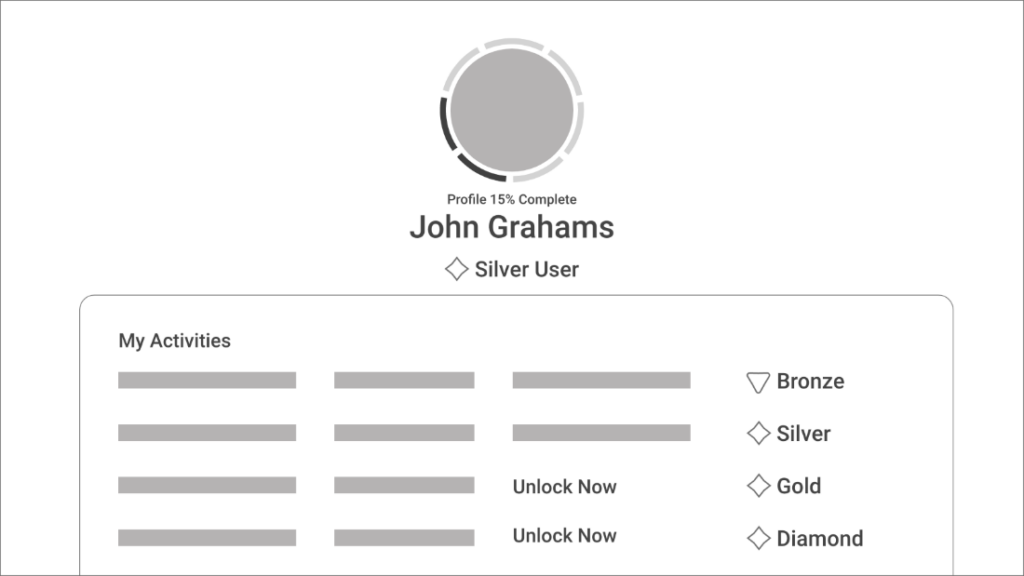
We engage in activities when we recognize some meaningful achievements. To keep the users motivated, you can do this in numerous ways, like using badges, points, levels, etc.
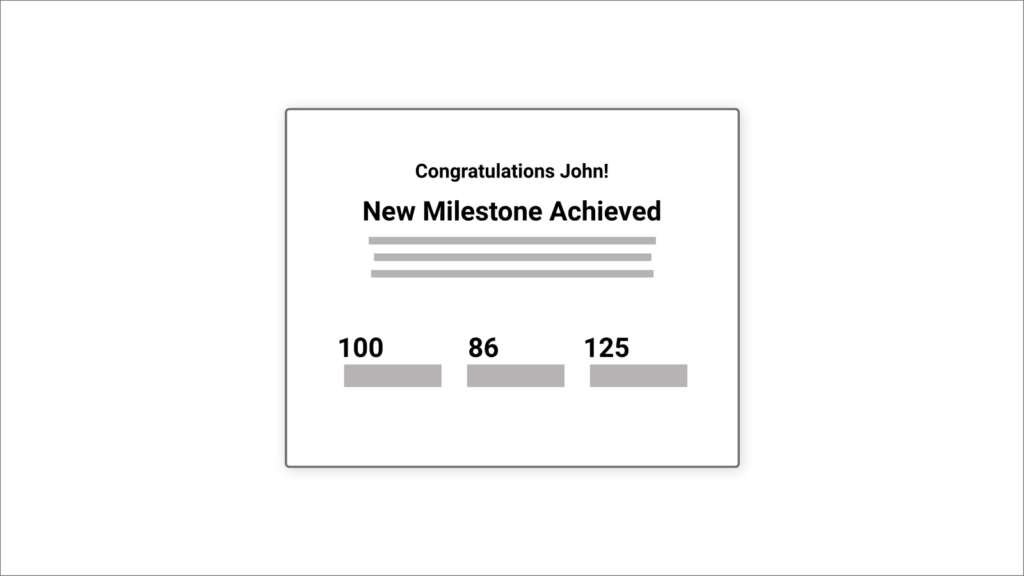
Example:

c. Sequencing
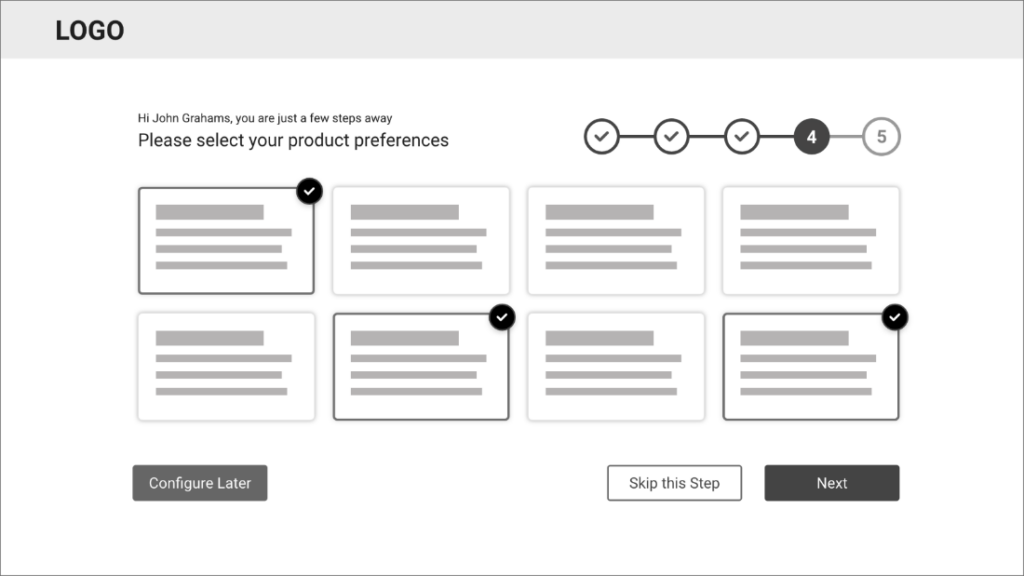
We complete complex tasks easier when broken down into smaller, logical, and manageable ones. That’s why showing the number of steps in completing a task helps users clear up the expectations ahead. Even allowing escape from complex tasks can help minimize the perceived load. Example:

Stage 3 – Retain
At this stage, the users know the product and decide whether to continue or leave it based on how it addresses their needs. Many users may drop off at this stage, which could be because the product value and the user’s expectations are not aligned. Also, the product’s failure in engaging or encouraging the user to help them tap into their full potential could be major drivers.
Use the following patterns to effectively influence the user’s decision-making at this stage.
a. Rewards (Fixed/Variable)
We are eager to explore more when there are rewards for completing activities. Rewards can either be fixed or variable based on the context. As fixed rewards are predictable, variable awards may add a sense of scarcity and create curiosity for a user to try using the product more.
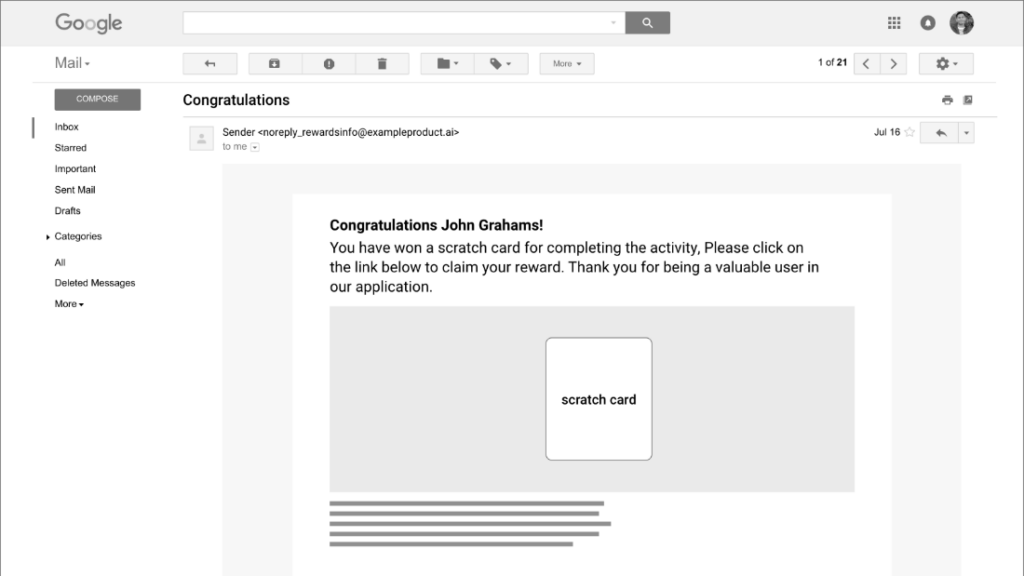
Example:

b. Appropriate Challenge
Challenges help keep the engagement level up. However, we need to find the right balance between easy (which could be boring) and hard (which could stress out the user).
Example:

c. Tunneling
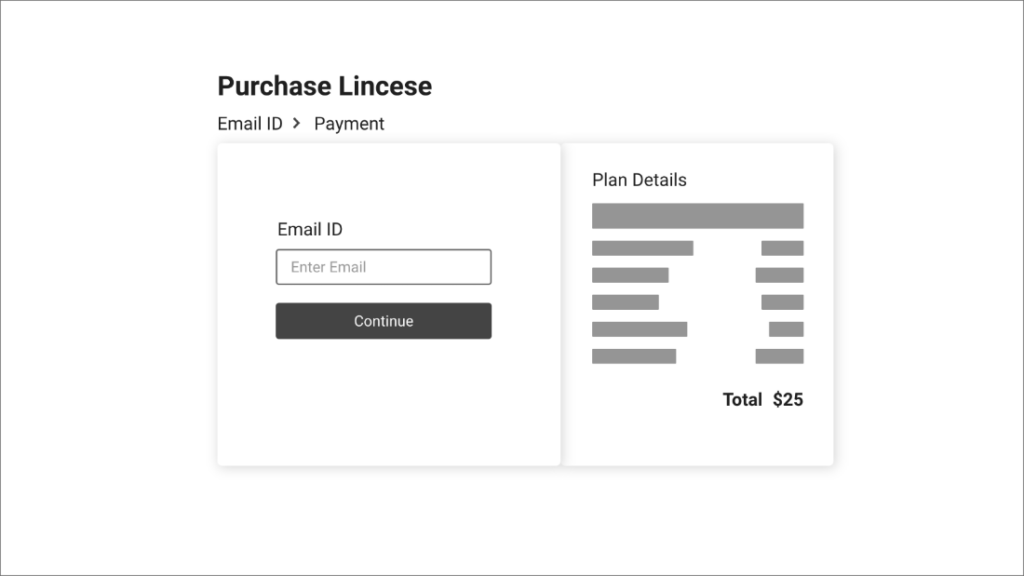
Completing a specific task is easier when all the unnecessary details are hidden until the goal is achieved. If we take a purchase/checkout screen as an example, we should first identify the most relevant information and group it into manageable steps based on the primary actions. A pre-determined, step-by-step guided process will enhance the user experience by helping the user avoid unnecessary details and execute the defined plan.
Example:

Conclusion
The principles of persuasion, if used correctly, can be rewarding for both the users as well as the business. It can enrich the experience of a product significantly so that the business needs are met without much effort. However, the problem lies when these principles are used unethically. Malpractices introduce manipulation and dark patterns, which won’t help anyone in the long run.
The key is to be honest and not force the users at any point of the journey. It is to aid the user in the overall usability experience of the product while trying to strike a perfect balance between the user and business goals.
References
*https://ui-patterns.com/patterns*
*https://ui-patterns.com/blog/the-tipping-point-of-persuasive-design*
*https://www.smashingmagazine.com/2015/10/beyond-usability-designing-with-persuasive-patterns/*
*https://www.uxbooth.com/articles/the-power-and-danger-of-persuasive-design/*
*https://www.toptal.com/designers/ux/persuasive-design-principles*
*https://www.interaction-design.org/literature/topics/persuasive-design*
*https://en.wikipedia.org/wiki/Persuasion*
*https://line25.com/articles/persuasive-design-101/*
*https://www.behaviorgrid.org/*
*http://www.behaviorwizard.org/wp/*
*https://cushman.host.dartmouth.edu/courses/engs44/PersuasiveTechnology.pdf*









